图片压缩每次都是开发最为头疼的事情,上传到服务器上的图片必须经过压缩。这个压缩如何控制,都是不容小觑的。压缩的比例过大,图片失真,设计不愿意;压缩比例过小,大小偏大,运维埋怨。之前通过的工具都不能很好的解决我的问题
智图处理单个文件可行,如果需要压缩的文件过多的酒痛苦了。
tinypng处理批量文件挺好的,而且可以批量下载,之前不能批量下载的时候,我还写过浏览器脚本,迫使批量下载。不过用的多了,发现压缩图片质量不是特别的理想。
图好快处理文件还是可以的。就是付费,互联网的嫖客,用惯的就是免费。免费不了,只能自己搞。下面我们就通过gulp来实现图片批量压缩的功能。
声明依赖
npm install gulp
npm install gulp-imagemin
npm install gulp-image-resize
npm install imagemin-pngquant
brew install imagemagick
brew install graphicsmagick
gulpfile.js
const gulp = require('gulp');
const imageResize = require('gulp-image-resize');
const imagemin = require('gulp-imagemin');
const pngquant = require('imagemin-pngquant'); //png图片压缩插件
图片批量压缩
gulp.task('image-min', () =>
gulp.src('src/images/*')
.pipe(imagemin({
progressive: true,
use: [pngquant({ quality: '65-80' })]
}))
.pipe(gulp.dest('dist/images'))
);
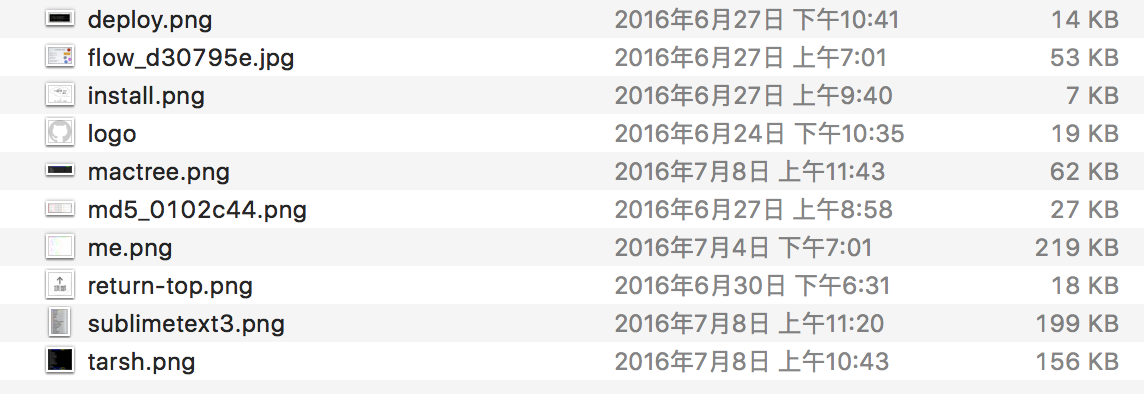
压缩前
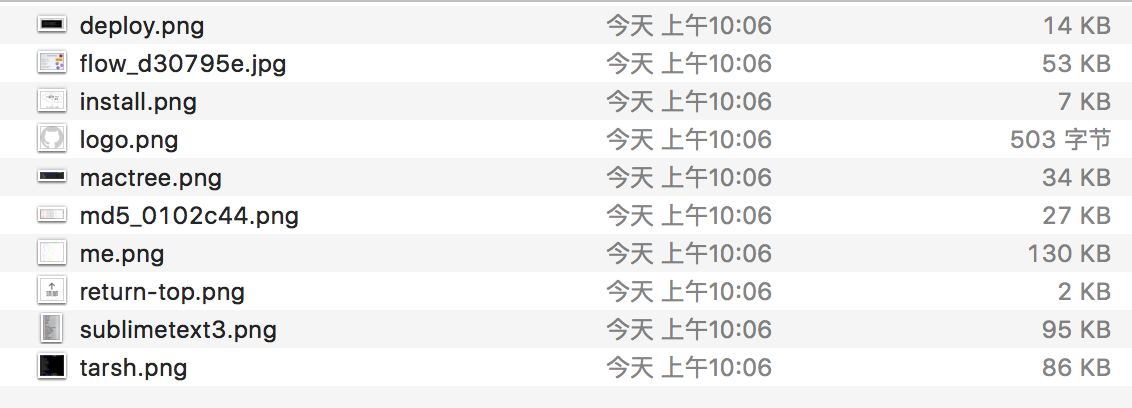
压缩后
图片大小压缩
gulp.task('image-resize', () =>
gulp.src('src/images/*.+(jpeg|jpg|png)')
.pipe(imageResize({
width: 100,
height: 100,
crop: true,
upscale: false
}))
.pipe(gulp.dest('dist/resize/'))
);